Navbar
The navbar component facilitates control over an app by changing its ctx.query, enabling:
- Changing the behavior of the app by manipulating the query arguments and hash of the URL.
- Opening an external URL in a new tab.
- Opening another Windmill app, which allows for creating embedded apps where the user navigates between several of your Windmill apps.
The following section details Navbar's specific settings. For more details on the App Editor, check the dedicated documentation or the App Editor Quickstart:
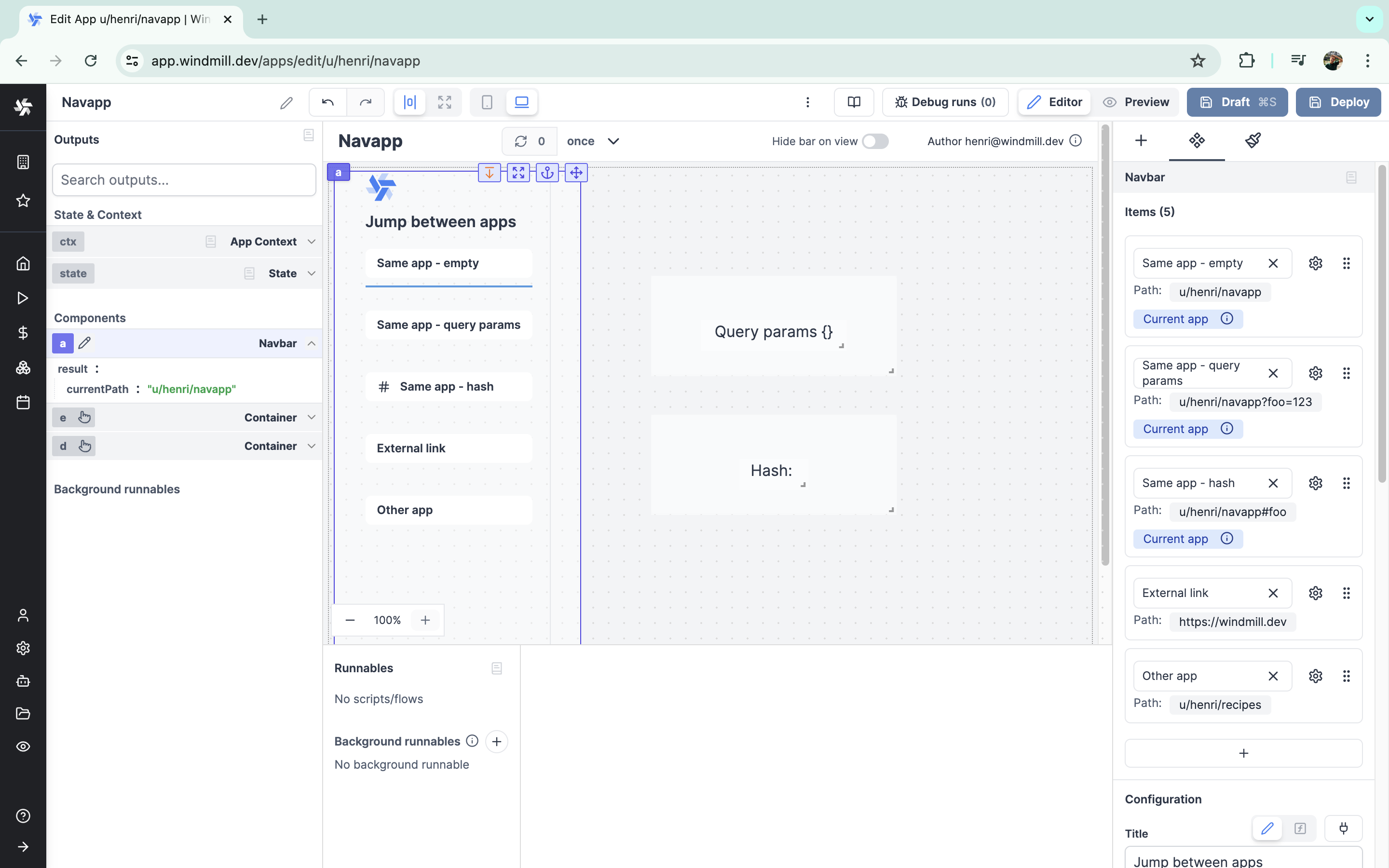
Items
The buttons displayed in your navbar components are configured as items. It is possible to add as many items as desired. Most configurations of each item can be manipulated dynamically.
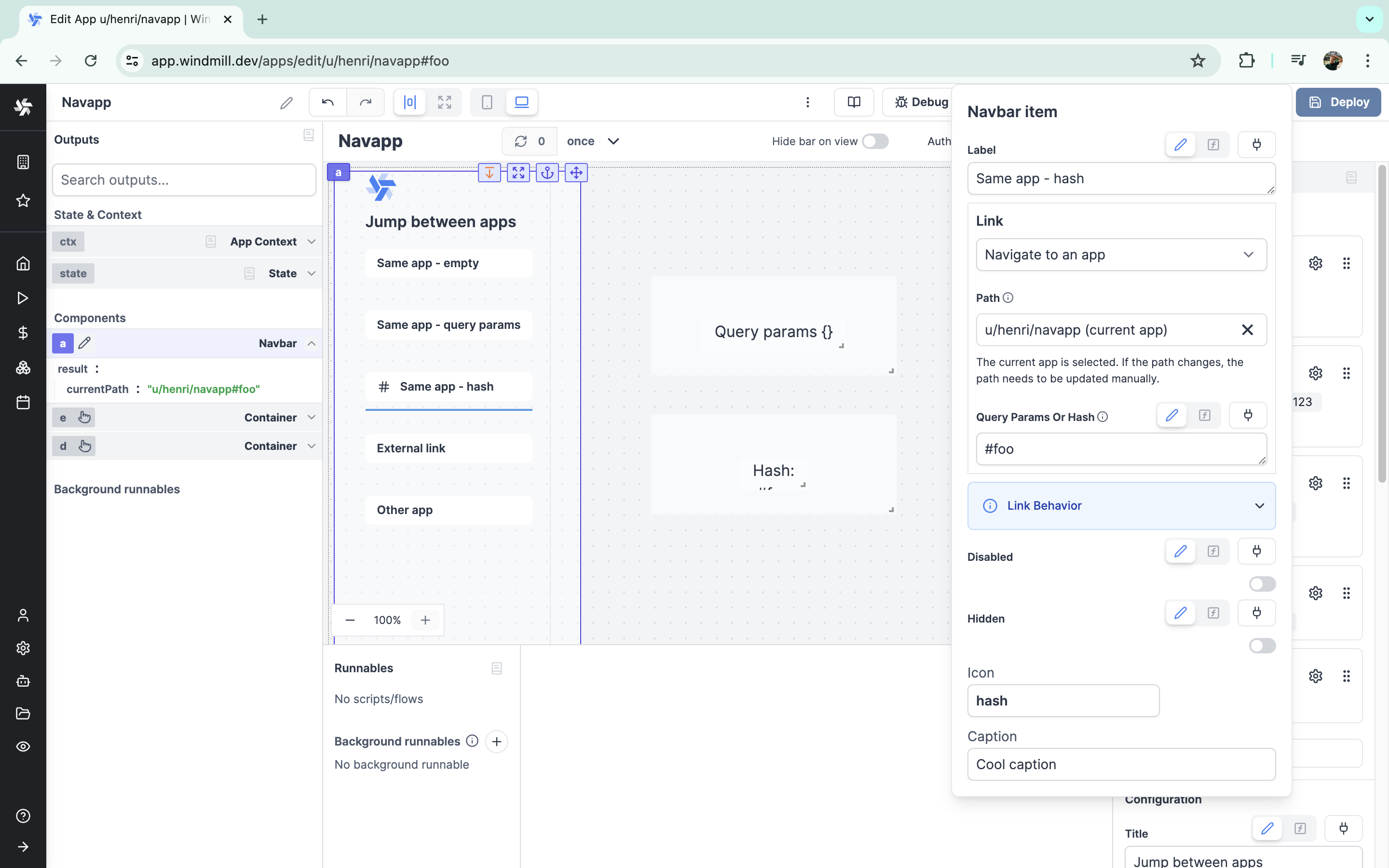
The configuration for each item is:
| Name | Type | Connectable | Templatable | Default | Description |
|---|---|---|---|---|---|
| Label | string | true | false | "No label" | The label of the item, displayed on the button. |
| Link | select | false | false | Navigate to an app | "Navigate to an app" or "Navigate to an external URL". |
| Path | string | false | false | Path of the current app | If "Navigate to an app", path to the said app. |
| Query Params or Hash | string | true | false | Empty | Query parameters or hash to append to the URL. For example, ?key=value or #hash. |
| Disabled | boolean | true | false | false | Whether the item should be disabled. |
| Hidden | boolean | true | false | false | Whether the item should be hidden. |
| Icon | string | false | false | Empty | The optional icon to display on the left of the item. |
| Caption | string | false | false | Empty | The optional tooltip to display when item is hovered. |
If you select "Navigate to an app", there are two cases:
- You selected the current app itself: Clicking on the link will highlight the item, and set the app in the output. Note that adding query params or an hash lets you distinguish between different items. Also note that query params and hash can be retrieved from the contexts:
ctx.queryandctx.hash. - You selected another app: Clicking on the link navigates to the selected app without reloading the page. In the editor, it will open in a new tab.
If you select "Navigate to an external URL", clicking on the link will navigate to the selected link in a new tab.


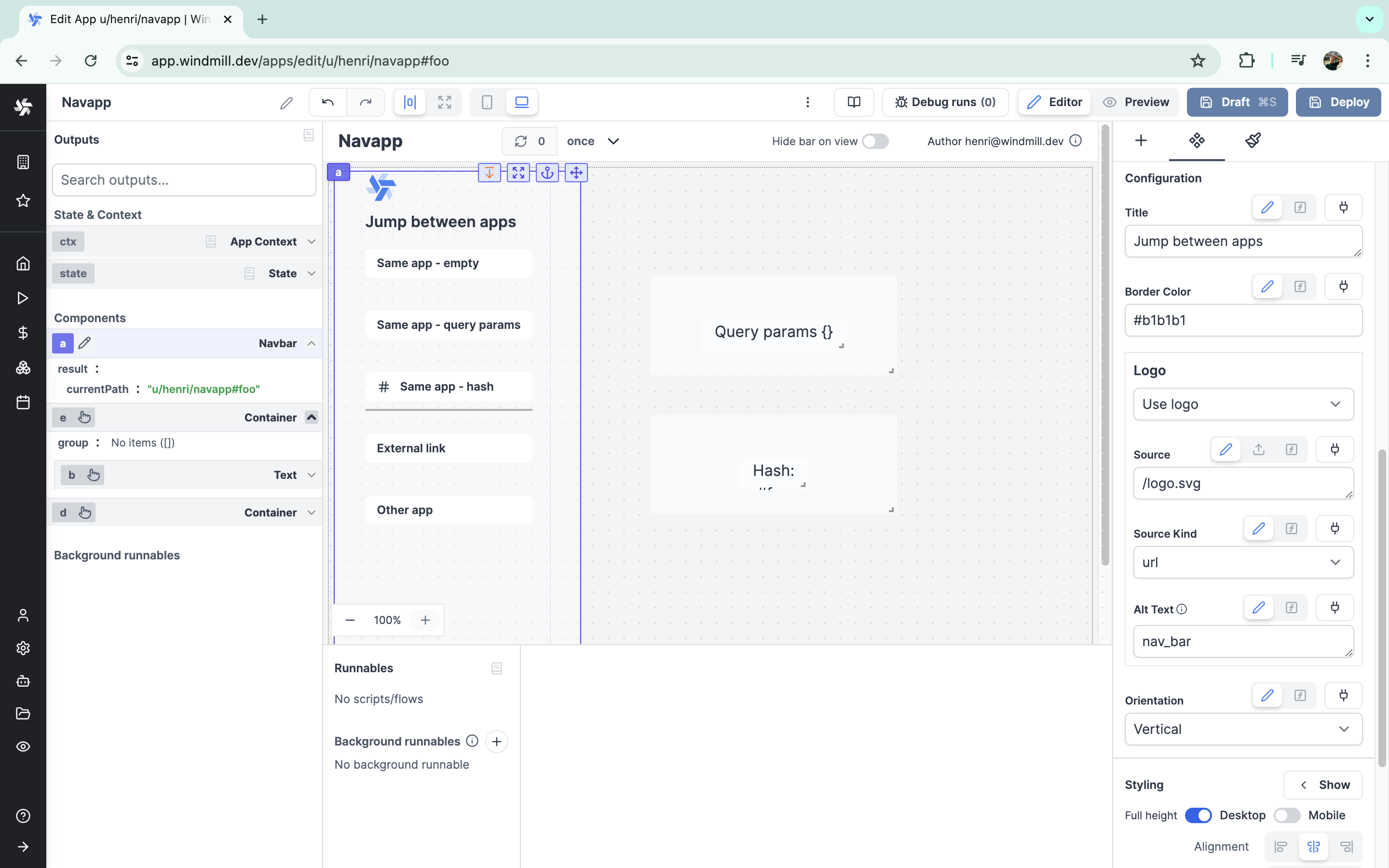
Navbar configuration
Beyond its items, the navbar component itself can have its own configurations.
| Name | Type | Connectable | Templatable | Default | Description |
|---|---|---|---|---|---|
| Title | string | true | false | Title | The title to display on the top left of the navbar. |
| Border Color | string | true | false | #555 | The color of the underline of the selected item. |
| Logo | select | false | false | No logo | "No logo" or "Use logo" on the top left of the component. |
| Source | string | true | false | /logo.svg | The logo to display. |
| Source Kind | select | true | false | url | "url" / "png encoded as base64" / "jpeg encoded as base64" / "svg encoded as base64" |
| Alt Text | string | true | false | /logo.svg | This text will appear if the image can't be loaded for any reason. |
| Orientation | select | true | false | Horizontal | Orientation of list of items ("Horizontal" or "Vertical"). |

Outputs
| Name | Type | Description |
|---|---|---|
| currentPath | string | The path of the selected item. |
Embedded apps
The navbar component is a powerful tool for creating apps nested within each other. Thanks to the ability to link another app to an item, the user can jump from one application in your workspace to another (provided they have access to the app in question). If the navbar component looks visually identical from one app to another, it is possible to make the experience seamless.
For an application with multiple frames, and in a less complex way, you can refer to tabs or the stepper component.